Hey there! If you’re new to coding and want to learn how to create a modern search bar using HTML and CSS, you’re in the right place. I remember when I first started, even small things like a search bar seemed tricky. But don’t worry—I’ll guide you step by step in a simple way.
What We’ll Build
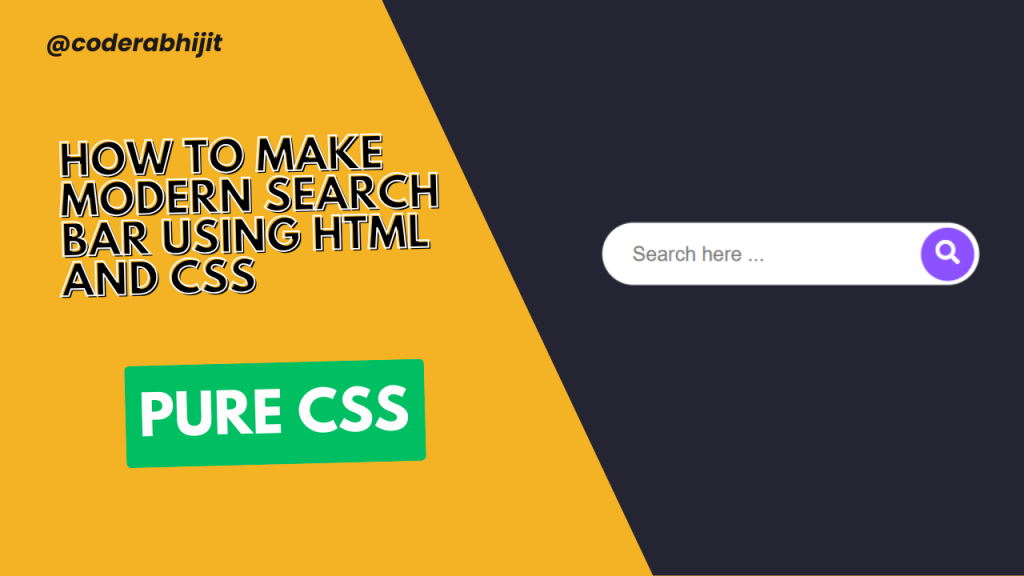
We’ll create a clean, stylish search bar that looks good on any website. No JavaScript—just HTML and CSS for now.
Step 1: Setting Up the HTML for
First, we need the basic structure. Open a text editor (like Notepad, VS Code, or any other) and type this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Search Bar - Coder Abhijit</title>
<link rel="stylesheet" href="./style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
</head>
<body>
<form action="">
<input type="search" placeholder="Search here ...">
<i class="fa fa-search"></i>
</form>
</body>
</html>Also Read:
Step 2: Styling with CSS
Now, let’s make it look modern. Create a new file named styles.css and add this:
body {
padding: 0;
margin: 0;
height: 100vh;
width: 100%;
background: #252432;
}
form{
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
transition: all 1s;
width: 50px;
height: 50px;
background: white;
box-sizing: border-box;
border-radius: 25px;
border: 4px solid white;
padding: 5px;
}
input{
position: absolute;
top: 0;
left: 0;
width: 100%;;
height: 42.5px;
line-height: 30px;
outline: 0;
border: 0;
display: none;
font-size: 1em;
border-radius: 20px;
padding: 0 20px;
}
.fa{
box-sizing: border-box;
padding: 10px;
width: 42.5px;
height: 42.5px;
position: absolute;
top: 0;
right: 0;
border-radius: 50%;
color: #8c52ff;
text-align: center;
font-size: 1.2em;
transition: all 1s;
}
form:hover{
width: 300px;
cursor: pointer;
}
form:hover input{
display: block;
}
form:hover .fa{
background: #8c52ff;
color: white;
}That’s it! With just a few lines of HTML and CSS, you’ve created a modern search bar. You can customize colors, sizes, and fonts to match your website.
If you found this helpful, share it with your coder friends
Got questions? Drop them in the comments—I’d love to help!